
Caution: There’s more to it than adding a sign-up form
Target audience: Nonprofits, NGOs, cause organizations, marketing professionals, businesses, brands.
 From what I’ve seen, most nonprofits have no idea that you can add to your list — that precious database of your supporters, donors or newsletter subscribers — by strategically using a customized Facebook Welcome Page or custom tab. Notice the word “strategically.” Collecting email subscribers on your Facebook Page takes a lot more than simply adding an opt-in form to a tab — you’ll learn how to do that in just a moment.
From what I’ve seen, most nonprofits have no idea that you can add to your list — that precious database of your supporters, donors or newsletter subscribers — by strategically using a customized Facebook Welcome Page or custom tab. Notice the word “strategically.” Collecting email subscribers on your Facebook Page takes a lot more than simply adding an opt-in form to a tab — you’ll learn how to do that in just a moment.
To do it right, you need to come up with a smart approach that makes sense:
- Your invitation — to subscribe to an e-newsletter, to get email updates or special offers, etc. — must give fans a compelling reason why they should join the list.
- That reason has to be theirs, not yours.
Assuming you’ve got the basic strategy in place, here’s how you embed a sign-up form on your Facebook Page:
Create an image file that captures attention

1Oceana uses the image above to create an emotional appeal to sign their petition. Here are a few other examples of how images and design can improve actions.
Don’t skimp on graphics! You want to license professional produced images from a site like Fotolia, and if you don’t have Photoshop, you can use a free online image editing site like Pixlr. Make sure your image width is no more than 520 pixels, the maximum width for any Facebook tab.
Upload your image to a photo-sharing site

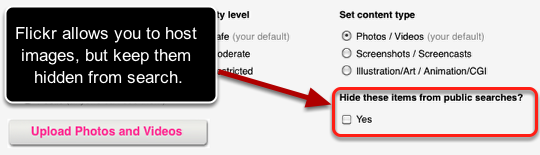
2Most photo-sharing sites allow configure privacy setting on hosted images. Above are the settings for Flickr.
Once you’ve uploaded the image, copy the image URL by mousing over the image and right-clicking on “Copy Image Location.” The URL should end in JPG, PNG or GIF. Paste this URL into a text editing document for now.
Create an email Web form in your email marketing service

3Most email services — like Constant Contact, MailChimp, Aweber and Vertical Response — allow you to easily create an email opt-in form. Aweber, for example, has a three-step wizard for creating these forms with copying the code as the final step.
Once you’ve copied this code, paste it into the same text edit document that you pasted the image URL. If you want the opt-in box to appear below the image, paste it below the image URL.
Add some HTML to your image

4In your text-edit document, you’ll need to add a little HTML code so that your image will actually display. At the beginning of the URL, add <img src=, and at the end, add “/>. This code tells the browser to display the image.
Add the Static HTML app to your Facebook Page

5Now that we have the required code written, we need to add it to your Facebook Page. To do this, go to the Static HTML application on Facebook and select “Add to my Page” in the left sidebar. A new window will pop up where you then select your Page.
Once it’s added to your Page, go to your Page and click on the new Welcome tab.
Add the HTML code to your Facebook Page

6Copy all the code you’ve created in the text edit document and paste it into the field that says, “Enter your content here.” Click on “Save and view tab,” and then “View as Fan” or “View as Non-fan.” Both will show you how your opt-in tab looks to non-administrators.
If you want to change the name of your tab, follow these instructions.
Do you have an email opt-in on your Facebook Page? What’s been your experience?John Haydon delivers social web strategy solutions for “the quick, the smart, and the slightly manic.” Curious? Then visit the John Haydon blog, follow him on Twitter or leave a comment.
 This work is licensed under a Creative Commons Attribution-NonCommercial 3.0 Unported.
This work is licensed under a Creative Commons Attribution-NonCommercial 3.0 Unported.









Awesome information. Thanks for sharing
http://locker4u.blogspot.com/