
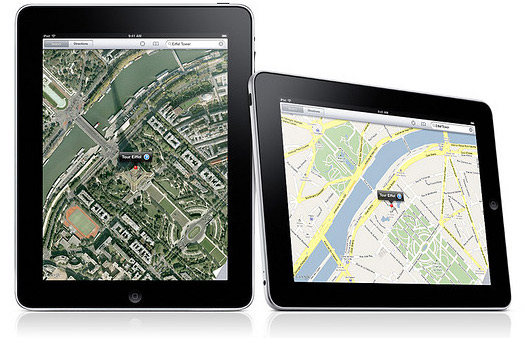
Photo by ipadhacks (Creative Commons)
Reach your on-the-go audience with mobile tech
Guest post by Brett Meyer and Betsy Ensley
ThinkShout, Inc.
By now, you may be tired of hearing about how important it is to think about “mobile.”
For one thing, it’s a huge topic. Do you need to think about mobile marketing? SMS fundraising? Responsive design vs. a dedicated mobile site?
The answer is, of course, “Yes.” But then you get into problems of time, scale, and cost, because really, mobile needs to be thought of holistically, not in some piecemeal, “Oh, the Red Cross raised a lot of money, so we should do a mobile fundraising campaign, too” kind of way.
Just for fun, let’s review the numbers, because they’re becoming more compelling all the time. Up to 23% of all web traffic flows through mobile devices already. According to Pew, of American adults:
- 26% own an e-reader
- 31% own a tablet computer
- 87% have a cell phone
- 45% have a smartphone
Barring a counter-revolution, those numbers aren’t going down any time soon. Have you looked at your own website’s mobile traffic recently? If that’s dropping quarterover quarter, you may be doing something wrong.
All of this is just a long-winded way of saying that content delivery in the future will happen less and less through a traditional Web browser — and you need to prepare now.
Find your supporters and constituents where they are
To capture the impulse to give, you need to deliver your message to your constituents where they are — and increasingly, where they are is anywhere.
As you think about how to integrate your mobile marketing tactics with your mobile fundraising campaigns, don’t forget about program delivery. The tiny supercomputers people carry in their pockets open up new ways for you to serve your mission, particularly when it comes to using maps.
Now, before you curse us for adding one more thing to suss out of the knot that is mobile strategy, rest assured that it’s getting easier. There are plenty of great examples of nonprofits using mobile mapping technologies in ways that will inspire you to push our collective abilities even further as you map out your overall mobile roadmap.
There are three ways you can combine mobile devices with mapping technologies:
- to collect and aggregate data;
- to display maps; and
- to deliver program.
Collecting data

Photo by remizova (Creative Commons)
Setting aside the inherent privacy concerns, you can think of your mobile as a personal locator. What Apple did with “Find My iPhone,” you can do for your fieldwork.
Ushahidi brought this technology into the public consciousness when it mapped post-election fallout in Kenya in 2008 by soliciting reports from mobile phones, but the technology can be applied to any number of cases. To wit:
- The Brazilian NGO Rede Jovem sent young reporters, equipped with GPS-enabled mobiles, into Brazilian favelas to increase the detail available about these largely unmapped slums. The resulting reports (including photos and videos, in addition to geographic information) were mapped using the Google Maps API.
- The New York Times created a map of bird-watching spots in the city using a combination of Mobile Commons (to collect the data from text messages) and Google Fusion Tables (to place the reports onto a map).
- Mobile Commons set up another campaign in Detroit to try to tie unusually high asthma rates in one neighborhood to heavy truck traffic. Residents were asked to text “TRUCK” whenever they saw one, and that data was plotted onto a map. And it validated the hypothesis. Voila: crowdsourced mapping for social change!
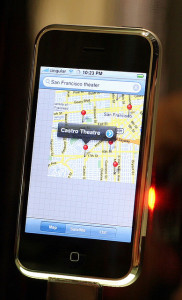
Displaying maps
 Simply displaying a map embedded into your website seems like the simplest case of employing mobile mapping technology, right?
Simply displaying a map embedded into your website seems like the simplest case of employing mobile mapping technology, right?
During a recent conversation with a pet hospital about their website, including its potential mobile functionality, the topic quickly turned to audience: Did they know the primary reason people visited their website from a mobile device? The suspicion was that directions (and a map) to the hospital because a pet needed urgent care was the primary driver of mobile traffic, so it would make sense (if proved true) to put that right up front on any mobile site they worked on.
The problem is, it can be tricky to embed mobile-friendly maps into a website. Brad Frost lists four reasons for this:
- Cramped screen space: because the mobile browser takes up additional screen real estate.
- Frame Inception: “An iframe exists within a page which exists within a browser which exists within the mobile operating system.”
- Superior native experience: dedicated mapping apps are more robust than an embedded map.
- Performance overhead: with bandwidth still limited for mobile, pages need to remain lightweight.
Maybe embedding maps isn’t easy after all. The solution? Static images.
Wait, what? Static images? Don’t worry, it’s cool: you can use Google’s Static Maps API to embed a map into your website for full-size browsers, but display a static image on mobile devices, which then links to your phone’s default mapping application. That’s some geeky goodness!
(Hopefully, the animal hospital would take things one step further, using location services to collect a mobile visitor’s current location, and then link that to the best driving directions to the hospital.)
Delivering program
The next step up would be to develop responsive code that functions well in a mobile browser to deliver on program goals, as the Intertwine Alliance did here in Portland. The Intertwine Alliance was focused on increasing visitation to regional parks and trails in the Portland metro area. This goal had a twofold approach: to allow advanced planning through desktop displays and to give visitors at the park tools for locating trailheads from their mobile devices.
The responsive map interface, built with Leaflet, custom MapBox tiles, and Drupal, also incorporates HTML5 browser location detection to help visitors find parks near their current location.
MapBox is an excellent tool for map development. Focused on user experience, MapBox takes a design focus to mapping that is powered by OpenStreetMaps. This focus on the the front-end also translates into the tools provided to get users started. With well-documented training, the barrier to entry in publishing beautiful maps and getting started with their custom tile development tool, TileMill, has been dramatically lowered.
For responsive implementation, you should get familiar with Leaflet, an open source JavaScript library. For technologists unfamiliar with Leaflet, the site also hosts many tutorials for making the most of mobile-friendly, interactive maps.
Combining all of these tools, and in partnership with OpenPlans and Substance in developing and launching TheIntertwine.org, we were proud to launch a beautiful and useful tool to promote civic engagement in Portland area trails and parks. We were also especially happy to hear that the site won a national award presented by American Trails!
Given all the free and open source tools available — for a more complete overview, be sure to check out the NTEN article Terms and Trends in DIY and Open Source Online Maps by Sean Larkin — we look forward to seeing what you come up with.
How are you using mapping technologies with mobile devices? Let us know by commenting below!
 This work is licensed under a Creative Commons Attribution-NonCommercial 3.0 Unported.
This work is licensed under a Creative Commons Attribution-NonCommercial 3.0 Unported.








