
3 steps to developing a responsive website
 Imagine for a moment that a supporter of yours is having dinner with one of their friends (let’s call her Amanda).
Imagine for a moment that a supporter of yours is having dinner with one of their friends (let’s call her Amanda).
The cause you support comes up in conversation, and because Amanda is passionate about the work your nonprofit does, she pulls out her iPhone to show her friend.
But there’s a problem.
Your website is not looking so hot. Not a good first impression.
Now obviously Amanda will be able to overcome this hurdle because of the trust she’s earned with her friend. But why put hurdles in front of your core supporters to begin with?
What is responsive Web design?
A responsive website means that the content (pages, text, videos, photos) automatically resizes in response to the particular device a viewer is using.
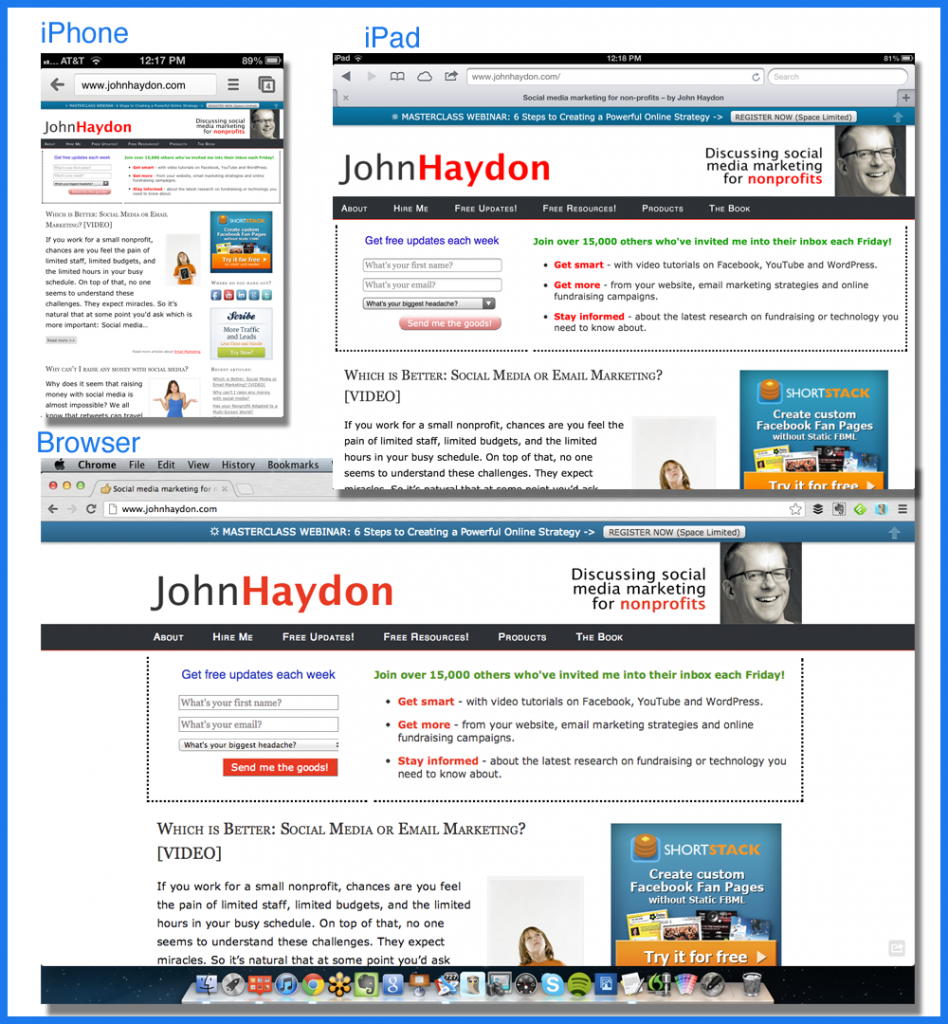
For example, you can easily view my johnhaydon.com website on an iPad, iPhone or browser, as shown below.

Why is responsive Web design important?
Unless you’ve been living under a rock with no Internet access, you’re probably well aware of the prevalence of mobile devices like iPads, iPhones and Androids. In fact, more than half of the 1 billion people using Facebook access it from their mobile device.
In addition to the increased use of mobile devices, there’s also change in behavior. More and more people are engaging with websites across multiple access points.
Finally, having a responsive website means that users won’t need to pinch, tap or squint in order to view your website. Again, hurdles.
Three steps to developing a responsive website
After you’ve determined that your website needs to be more responsive, you should follow these three steps:
Have clear objectives for mobile
1Be clear about the purpose of your website on mobile devices, beyond the readability factor.
Ask yourself if a mobile user would have different needs than someone accessing your site through a browser.
For example, people visiting a museum might want to easily browse showtimes and buy tickets on their iPhone. Having those pages prominently displayed on your mobile site would increase the likelihood that those transactions would occur.
Think about proximity, location and ease-of-use for mobile. Be clear about what you’d like mobile users to do when they access your website. Are these goals different for people using a browser?
Choose an approach
2There are generally three different approaches to achieving a responsive website:
- Create a mobile site – Creating a mobile site means creating a completely separate website for mobile devices. The great thing about creating a separate mobile site is the user experience. Since the site is designed for specific dimensions, the content will be easy to view and interact with. The downside is the expense and work. However, if you use WordPress, you can use a plug-in called WP Touch which automatically renders a mobile site, and allows you to select which pages to display on mobile devices and which pages to hide.
- Create a mobile app – A mobile app that contains your website content can create even a better user experience then a mobile site. Users can access your content off-line, integrate location features, receive push notifications for any updates, and integrate much more tightly with Facebook and Twitter on the iPhone. The downside of a mobile app is the cost and maintenance, although there are ways you can DIY.
- Create a flexible width website – This is the easiest and cheapest approach to creating a responsive website. This website uses the flexible with approach, meaning that it automatically resizes in response to the device.
If you use WordPress, most commercial themes like Headway and Woo Themes are responsive out of the box. If you don’t use WordPress, here’s a great article on coding a fluid width into your website.
Test after launch
3You certainly want to test your mobile site before launch, but you also want to test afterward. The reason is that you have very little information (beyond your hypothesis) for how people will actually use your mobile website. Testing your mobile sites after they go live will help you improve it much faster.
What to do next
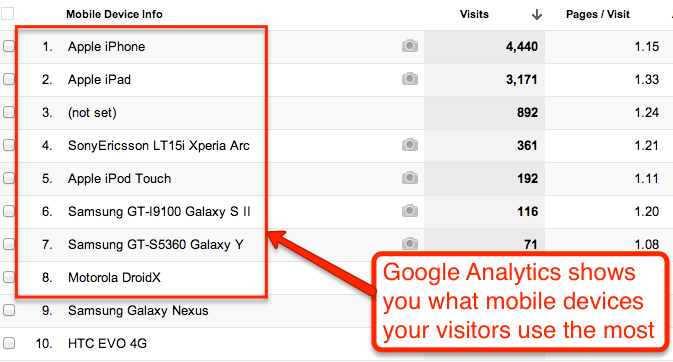
The very first thing you should do is open up Google Analytics and look at the “Devices” report (under “Mobile”). This will show you the most popular mobile devices people use to access your website (as shown below):

After you have this information, take a look at how your website looks on these devices. Then, with this information you should sit down with your colleagues and discuss the possibility of making your site more mobile friendly.
So, tell us: How response is your website?
John Haydon delivers social web strategy solutions for “the quick, the smart, and the slightly manic.” Curious? Then visit the John Haydon blog, follow him on Twitter or leave a comment.
 This work is licensed under a Creative Commons Attribution-NonCommercial 3.0 Unported.
This work is licensed under a Creative Commons Attribution-NonCommercial 3.0 Unported.









