
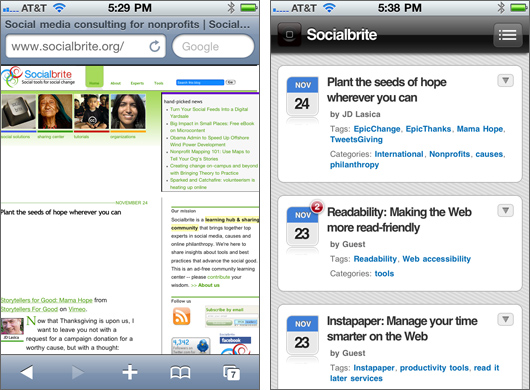
How Socialbrite looks on a mobile device without WPtouch Pro, left, and with it.
Plug-in optimizes WordPress sites for mobile devices
Target audience: Nonprofits, cause organizations, NGOs, businesses, citizen publications.
 The other day my colleague Christopher S. Rollyson asked, Why haven’t we optimized our website for mobile users?
The other day my colleague Christopher S. Rollyson asked, Why haven’t we optimized our website for mobile users?
That’s when I first heard of WP-Touch and WPtouch Pro — WordPress plug-ins that make your site really nice-looking on a handheld device. With use of smartphones exploding, this is now a must-have in today’s marketplace. Morgan Stanley analyst Mary Meeker predicts that within the next five years “more users will connect to the Internet over mobile devices than desktop PCs.”
So let’s get geeky for a minute here and do mobile visitors to your site a huge favor. Because you definitely don’t want your site to appear like the BEFORE image at the top of this post.
You might be tempted to create an app for your website. But if it’s largely an editorial site or blog, the big drawback here is that very few people are likely to install an app just to read a single website. What you really want is for your site to be mobile-enabled across a wide range of devices — with no download required on the user’s part. Here’s how to do that.
WPtouch Pro: Buy a license for one to five sites
I quickly discovered that WPtouch Pro from Canada-based BraveNewCode was my answer. If you run a nonprofit or personal site using WordPress and you haven’t mobile-enabled your website or blog, you really need to spend the few bucks and 5 minutes it takes to make it happen.
Here’s what you need to do:
1. Go to the BraveNewCode site and buy a license. Need it for just one site? $39 Canadian ($38.16 US). Need it for two to five sites? $69 CAN ($67.52 US). It was $10 cheaper when I bought the 5-pack about two months ago.
2. Download and install the plug-in the same way you install all your WordPress plug-ins. Activate it.
For most online publishers, that’s it! Now go to your favorite browser on your mobile device — say, Safari or Firefox — and you’ll see your website reincarnated and mobile-ready. Your latest blog posts will look something like the image at the top right.
Your site will be mobile-ready for 90% of marketplace
What devices does this support? iPhone, iPod touch, Android, Palm Pre/Pixi and BlackBerry Storm. Or, as the BraveNewCode folks put it: “Over 90% (and growing!) of the mobile-web surfing world will see your incredible mobile website with WPtouch.”
One coding caveat: If you use WP Super Cache, you’ll need to go to your plug-in’s settings and click the checkbox to enable “Mobile device support.” If you use W3 Total Cache, you may see some caching issue. Originally none of our posts from the past 10 days were appearing, but now it’s working fine.
Another bonus: WPtouch Pro will display not just your most recent blog posts. Users can call up other pages or sections of your site, and they can email friends with a link to the post, tweet it out, add a social bookmark, add and read comments and scale images (although in my experience I haven’t been able to enlarge the text, though it’s sufficiently readable).
If you’d like to see a video of how this all works, take a look at the YouTube video WPtouch WordPress Plugin Demo for the Lifestream Blog. My understanding is that the free version of WPtouch is still available but is no longer supported, and you won’t get the free updates that come with the paid 2.0 version.
How to grab screenshots off your iPhone
By the way, some of you may be wondering: How do you take a screenshot on the iPhone without using a special screenshot app? Simple. Apple changed this process during the summer, so here’s how it now works:
1. Call up the page you want to capture.
2. Simultaneously hold down the “Home” button at middle bottom of the iPhone’s front AND the “Sleep” button on top right of the iPhone. Press them for just a second or two. The iPhone screen will flash white for a moment as the image is added to the phone’s Photos.
3. Navigate over to Photos or Camera Roll on the phone and email or text (MMS) the picture to yourself. It comes as a .png or .jpg attachment. (Or, go wild and use it as your wallpaper.)
Does all this make sense? Have you mobile-enabled your blog or website?
Cross-posted to Socialmedia.biz.JD Lasica, founder and former editor of Socialbrite, is co-founder of Cruiseable. Contact JD or follow him on Twitter or Google Plus.
 This work is licensed under a Creative Commons Attribution 3.0 Unported.
This work is licensed under a Creative Commons Attribution 3.0 Unported.









thanks for the praise. Keeping the number of requests low is another excellent suggestion. That means not embedding several style sheets or JavaScript files.
http://commodityconsultant.com
On Twitter, someone pointed us to a similar WordPress plug-in: MobilePress. Worth checking out.
http://mobilepress.co.za/
– jd
This is interesting. Does this plugin work well for a site with a custom theme and mostly built around the Pages functionality?